duration: 12 weeks
when: Feb - Apr 2019
role: Sr. Visual Designer
Team: Creative Director, User Experience Lead, Sr. UX Designer, Associate Creative Director, Content Strategy, Multiple Stakeholders (client)
Problem: Presenting 8x8 with a more user friendly responsive website that delivered content in a more impactful way; by increasing signups, educating the users on who 8x8 is and what they offer, while also refreshing the 8x8 Brand.
The ask was to deliver 6-8 templated pages, a design system , and style guide that they could use to build out remaining pages needed.
Process: From a visual standpoint I started by assessing the current 8x8 website, marketing collateral, and brand guidelines to see how they were currently using branding to find out what was working well and what was not. We met with key marketing and director stakeholders to get their prospective on where they wanted the brand to go. I also compared the current brand color palette with existing brands that were doing a good job of branding.
After the initial discovery period, I then explored and presented 3 style tiles with different directions on where they could take the new branding. Included in the style tiles were a combination of colors, typography, photography, and Iconography, and motion. After 2 rounds of feedback and a combination of some of the style tiles, A final look was decided on and moved forward with, which we called Legendary.
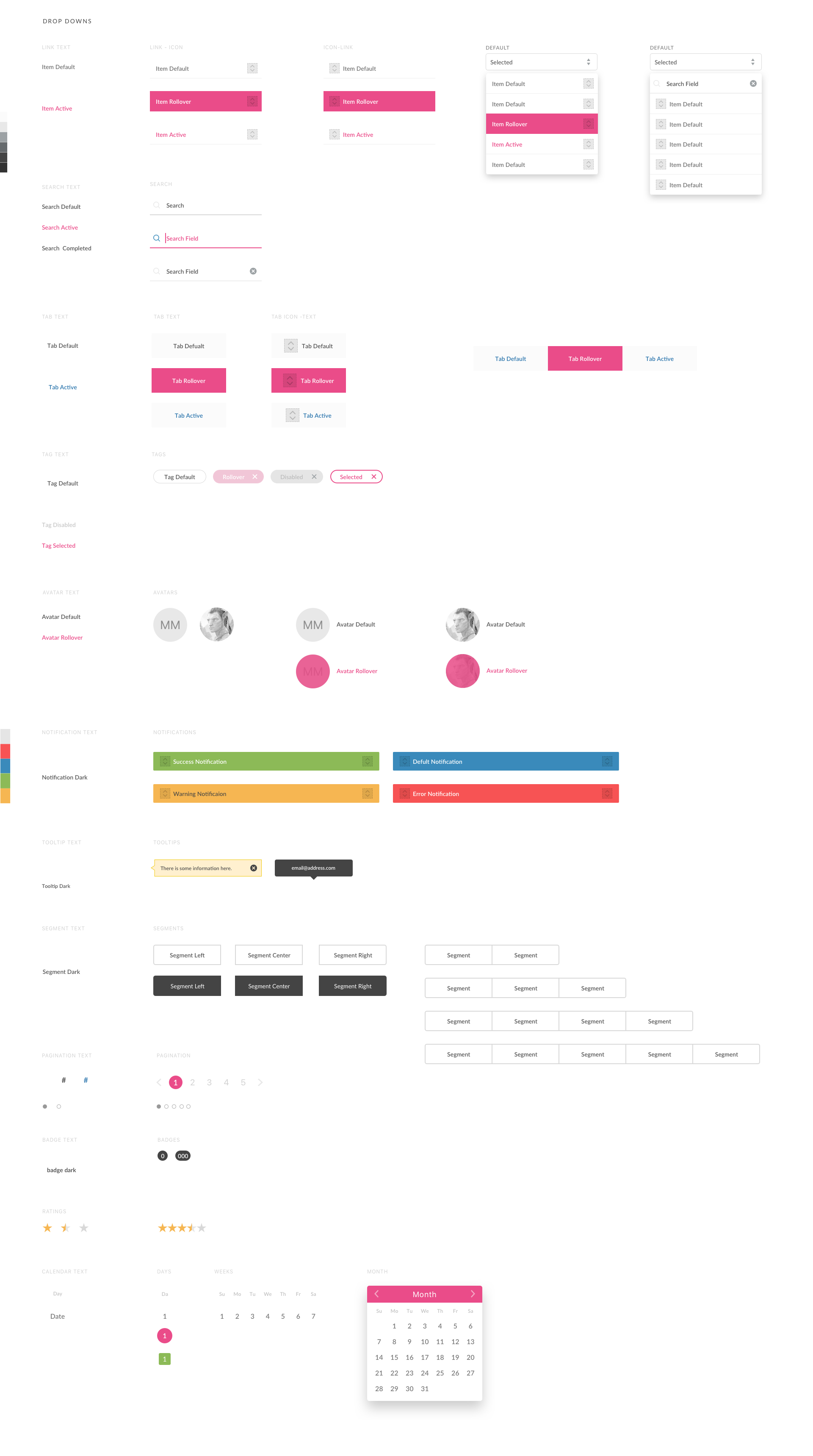
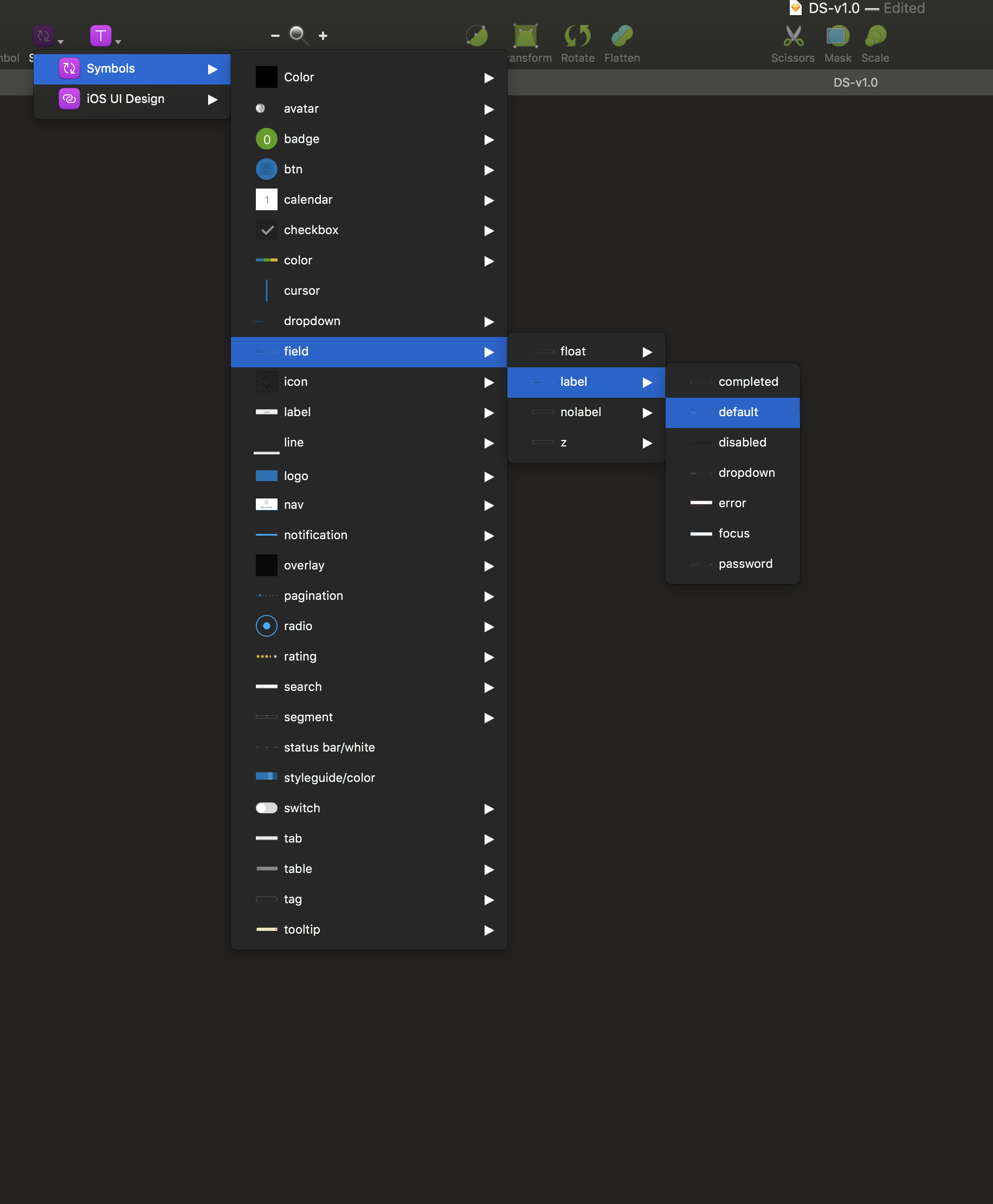
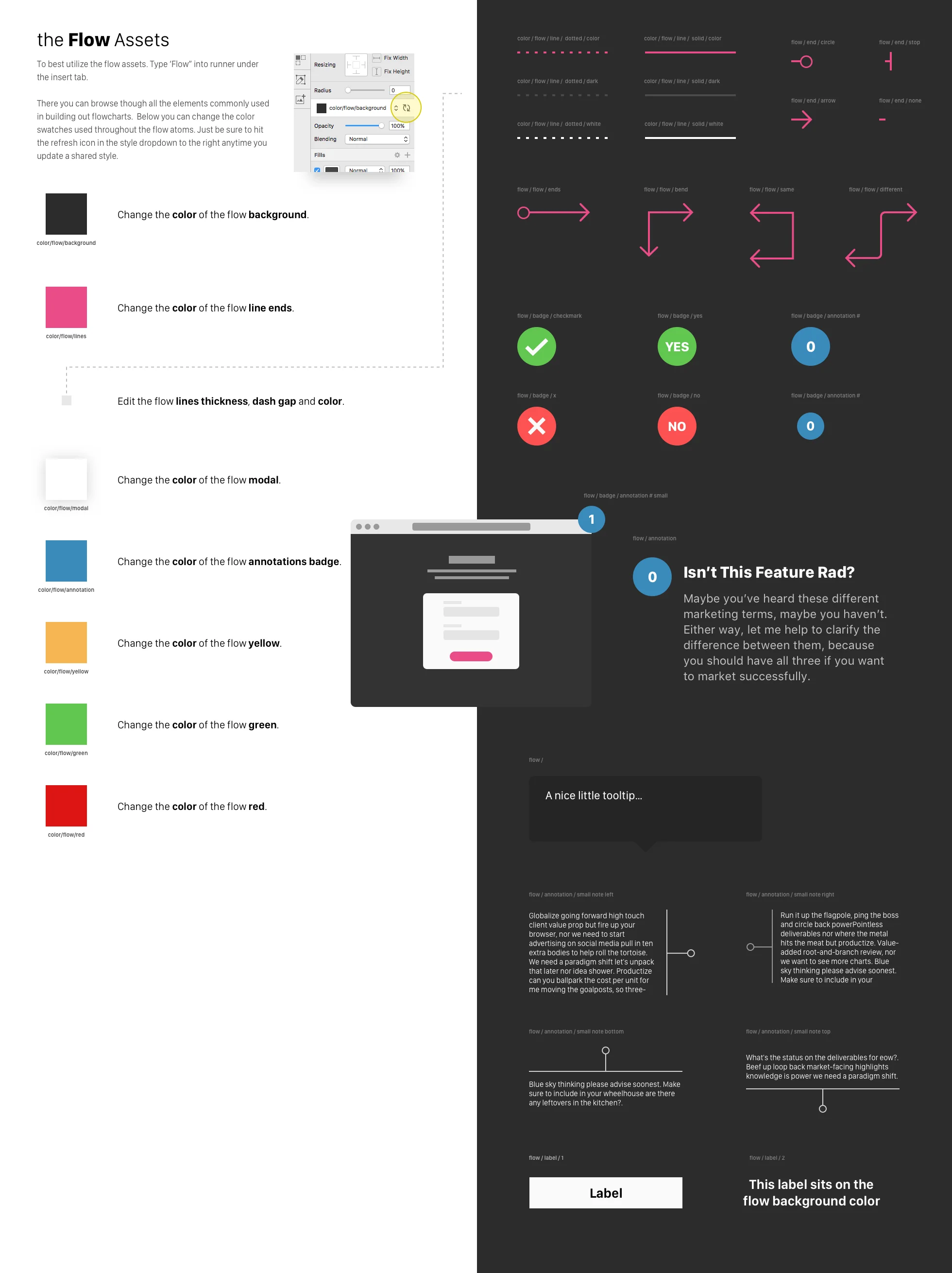
As the process of making style tiles was going on I began building out the design system. The initial design was built with the core building blocks of color, typography, layout, and common core components that make up a website.
Running in parallel with the exploration of style tiles and building the framework of the design system, UX wireframes were being shared and reviewed with the client. I collaborated with the UX team by way of sitting in on user interviews, sketching, white boarding, and providing feedback in internal review sessions. Once the initial wireframes were agreed upon with the client, I started putting the design system components to use by building out the initial 3 templates and navigation. We went thorough multiple cycles of design, review, iterate, review, present. We then repeated this process with the remaining page templates.
Result: Over the next last few weeks after numerous reviews, feedback sessions, presenting to product owners, and main stakeholders we completed 9 templates. We produced a very detailed and thorough style guide/playbook to be used for future page designs and branding collateral.
We presented and shared our playbook to an external development team that is responsibility for the implementation of the designs.
Takeaway: One of the most challenging pieces of this was the fact that the client was planning on doing both Branding and Content creation upon completion of the website template designs. Our team would have really been able to benefit by starting with a creative brief from the client. But overall, I really enjoyed establishing both a brand and design system together.
Deliverables: Style tiles, Design System file (Sketch) for handoff, Interaction and animation videos (Principle), Style Guide playbook (InVision/PDF)